There r Greatest ways of Search Engine optimization of ur Blogger is making all of external link nofollow. Nofollow tags helps our blog to have fixed ranking in Google or other search engines. In fact, when Search engine robots come on our blog robots see all links wich we placed in our Blogger. Actually, its an intellectual to keep those search engine robots on our blog and let them index ( add - read ) only our blgger posts. But your link juice is not shared with others which is the cause a fixed Google pagerank. And there a aslo many other benfits of Nofollow tags.
More Benefits of NoFollow tag
- You share only human traffic through the link and does not share Search Engine traffic
- Google and other search engines algorithms have become better today, they might find it suspicious that a website has only "dofollow" backlinks. So, having external nofollow tags will let search engines fall in love with your blog.
- Backlinking to some illegal websites (torrent, warez etc) may cause your blog SERPs. Having them nofollow wouldn't let search engines let impact your rank in search results.
- It will improve your SEO as its all about SEO.
- Google Also suggests nofollow tags if you have paid links. So, its better to follow Google's suggestion.
- and so on...
How to Make nofollow tags Manually
- Its very easy to make links "nofollow"; Just add an extra code (written in red color) in hyper link sample of tag is given blow.
<a href="http://www.folsol.com/" rel="nofollow">
How to Make All External Links nofollow Automatically
It is very hard if we make all external links nofollow manually. But Dont worry abut this, here is a simple and easiest script to make all external links nofollow automatically, it only takes few minutes;- Login to ur Blogge account, go to Dashboard > Design > Edit HTML otherwise move to next step
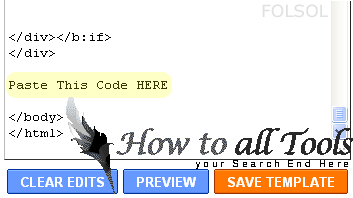
- Search for </body> (tip: press CTRL and F at once and copy paste this code)
- Copy-Paste below given code Just Before searched code.
- Save Your Template, u done it...
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
//PART 2
<script type='text/javascript'>
//<![CDATA[
jQuery('a').each(function() {
// Let's make external links open in a new window.
var href = jQuery(this).attr('href');
if (typeof href != 'undefined' && href != "" && (href.indexOf('http://') != -1 ||
href.indexOf('https://') != -1) && href.indexOf(window.location.hostname) == -1) {
jQuery(this).attr("rel", "nofollow");
}
});
//]]>
</script>
//PART 2
<script type='text/javascript'>
//<![CDATA[
jQuery('a').each(function() {
// Let's make external links open in a new window.
var href = jQuery(this).attr('href');
if (typeof href != 'undefined' && href != "" && (href.indexOf('http://') != -1 ||
href.indexOf('https://') != -1) && href.indexOf(window.location.hostname) == -1) {
jQuery(this).attr("rel", "nofollow");
}
});
//]]>
</script>